Gravity Forms Elementor
Gravity Forms Elementor - Gravity forms provides so much form building power, and combing. Learn how to use gravity forms with elementor. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: Web gravityforms does not have a native elementor widget. Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites.
Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’. Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal. Typically, a static site can’t use gravity forms because it requires interaction with a database. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites.
First, create a new page or post in wordpress and add the elementor page builder plugin. Below is a short overview of our plans: Then, select ‘add new media file’ to upload the image you’d like to use with your form. Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms. The gravity forms styler gives you many options to style all the fields on the form.
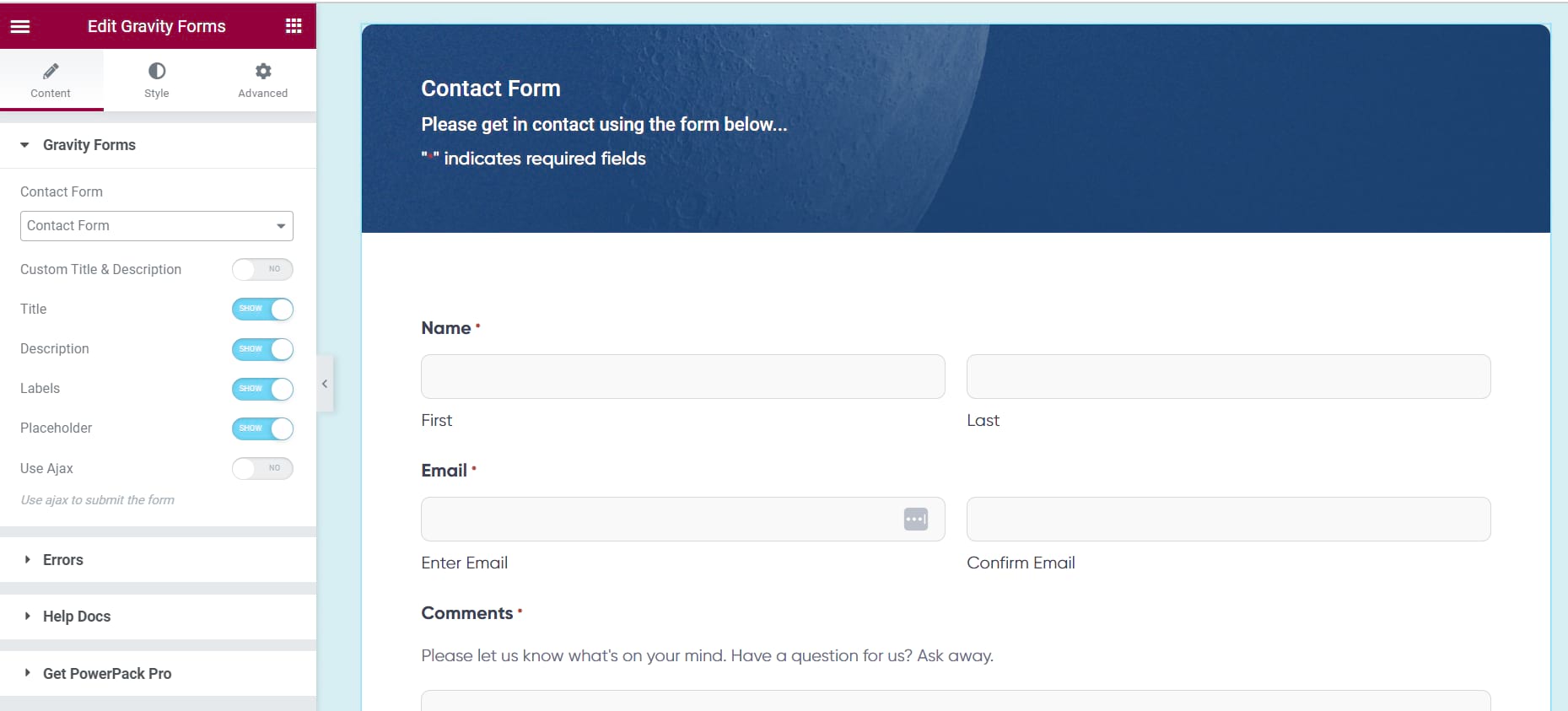
Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web design an impressive gravity forms with few clicks. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon:
This Gravity Forms Widget Gives You More Flexibility In Customizing And Styling Your Forms.
Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Learn how to use gravity forms with elementor. It’s up to the modal solution to ensure that the proper. Explore three methods to display gravity.
Web Static Support For Gravity Forms.
From there, you can find gravity forms in the. Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’. Web in this video, we go over how to add a gravity form to an elementor page, quickly and easily! Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor.
Web Learn How To Use Gravity Forms Within Elementor & Make Your Wordpress Website More Interactive.
It is a popular choice among developers and. Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal. Below is a short overview of our plans: Web adding a gravity form to elementor is a simple process.
Typically, A Static Site Can’t Use Gravity Forms Because It Requires Interaction With A Database.
Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. Web design an impressive gravity forms with few clicks. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. The gravity forms styler gives you many options to style all the fields on the form.